
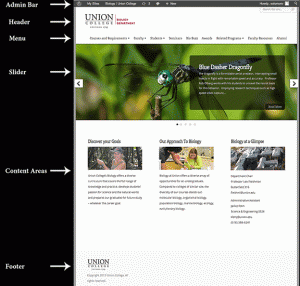
The Homepage Slider is the large “slide show” that spans your homepage.
Click HERE to see the Anatomy of a Homepage.
The Slider, by default, gets its information from posts within a Category, and the images come from the Featured Image on your posts. Or you can choose for the Slider to use pages and the Featured Images on your pages.
Because the Slider images stretch across your screen, the format is different than most “traditional’ photos and WordPress will crop the photos automatically for you. For that reason, it will save you a lot of headaches and time if you use a photo editor like Photoshop to edit your image. Click HERE to find out more about how to set a Featured Image in your post or page.
Choose your Slider images carefully!
The optimum size for a Slider image is 1170 x 340 pixels.
The width can be as large as 1260, but the height can be no smaller than 340.
Slider images from a Category/Posts
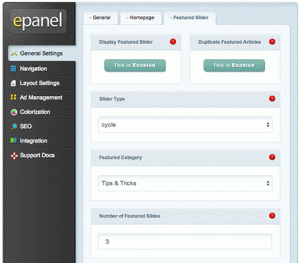
Go to Dashboard | Appearance | Theme Options | General Settings | Featured Slider tab

Make sure the Display Featured Slider is enabled by clicking on the button until it says ![]() .
.
You can change the Slider type – the way that your slides transition. Cycle is the only transition available when Responsive Layout is enabled. Click HERE to find out more about Responsive Layout.
To select your Featured Category, click on the small arrows in that section to drop down a list of your categories, and select the category you want to use for the Slider. In this example the Featured Category, which was created expressly to use for the Slider, is called Tips & Tricks.
Choose the number of Featured Slides you want to be used for the Slider and WordPress will select the most recent posts. If there is no image, WordPress will just display the gray box with text, and the format of the page will be skewed. Always remember to have a Featured image in the posts or pages you’re using for the Slider!

At the bottom of the screen, enable the Automatic Slider Animation to allow the transitions to happen automatically. If this is disabled a mouse click will advance the slide.
 Adjust the time that each slide stays on the screen by entering a number for the Automatic Animation Speed. The number is in milliseconds so 4000 ms is roughly 4 seconds. The default is 7000 ms, roughly 7 seconds.
Adjust the time that each slide stays on the screen by entering a number for the Automatic Animation Speed. The number is in milliseconds so 4000 ms is roughly 4 seconds. The default is 7000 ms, roughly 7 seconds.
Don’t forget to scroll down to the bottom and <Save>. ![]()
Slider images from pages
Use the same epanel section: Dashboard | Appearance | Theme Options | General Settings | Featured Slider tab

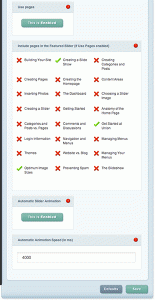
Just below the “Number of Featured Slides” section, is the section for using pages for your Slider.

In the Use Pages box, click on the button to enable using pages. If you enable using pages, it will override the ability to using a category. You can use a category or you can use pages, but not a combination.
Below that, you’ll see a list of the pages you’ve created. To select the pages you want to use, just click on the red x beside the page ![]() to turn it into a green check mark
to turn it into a green check mark ![]() .
.

Enabling the Automatic Slider Animation to allow the transitions to happen automatically. If this is disabled a mouse click will advance the slide.
 You can change the time that each slide stays on the screen by entering a number for the Automatic Animation Speed. The number is in milliseconds so 4000m is roughly 4 seconds. The default is 7000ms, roughly 7 seconds.
You can change the time that each slide stays on the screen by entering a number for the Automatic Animation Speed. The number is in milliseconds so 4000m is roughly 4 seconds. The default is 7000ms, roughly 7 seconds.
Don’t forget to scroll down to the bottom and <Save> your changes. ![]()