Embedding a video will put a video player into the body of your post or page and clicking on the video will play it back right on your page or post instead of directing you somewhere outside of your site.
It will look something like this rather than a clickable text link.
(This cover tune is performed by the Ill Funk Ensemble, starring our own Jermaine Wells, and used with his permission.)
WordPress will automatically embed a video from these sites:
Animoto Hulu
Blip TED
Cloudup VideoPress
CollegeHumor Vimeo
DailyMotion Vine
Flickr YouTube
FunnyOrDie.com
All you have to do is paste the URL of the video on its own line into your post or page, and WordPress will embed the video player. Make sure that the URL is on it’s own line, and not hyperlinked. The video player will appear on your page or post even when you’re still in edit mode.
To clear a link, just highlight the text and click on the <Remove link> icon in the tool bar. ![]()
(Check here to find out how to create links.)
Simple, right?
If you want to embed a video from somewhere other than WordPress’ approved sites, it’s a little more involved but still very do-able.
Embedding a Video with the HTML Code
First, you’ll need the embed code for your video. It is different for every site, but it can usually be found by using the Share feature for the video. It will look something like this, and it could be a lot longer: <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/kqDwWcMtFGw” frameborder=”0″ allowfullscreen></iframe>. It should start with <iframe and end with </iframe>. Copy that code.
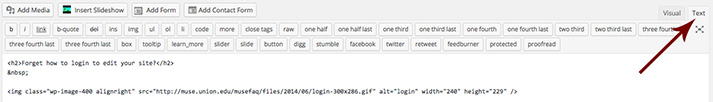
In edit mode for your page or post, click on the Text tab in the upper right corner.
You’ll notice that now you can see all of the HTML code in the body. Unless you know the HTML language, it’s best not to change anything!
Place your cursor where you want the video player to appear, and paste the embed code. Now you can click on the Visual tab (to the left of the Text tab) to go back to Visual mode, and you should see your video player appear. It’s best to place your code in its own paragraph because, unfortunately, you don’t have as much formatting control over the video player as you would over an image.
Don’t forget to click the Update button to save your work! ![]()
What other tips would you like to see? Contact Ginny Solomon, Union College ITS.
